How to Add Next Page (Page Break) in Your WordPress Blog Post?
Next Page in WordPress? WordPress is the most popular source for building your own website or blog for free. It is the world’s largest CMS that makes it easy to build a website or blog without any codding. About 39% of the websites are built on WordPress. You can go with WordPress for the free or paid version, which comprises of hosting, domain, and jetpack.
You can get WordPress by getting other hostings too. Bluehost is preferred by WordPress. Hostinger now a day is very popular. These are two hosting companies that are leading in the hosting sector.
Table of Contents
Why Need oF Next Page or Page Break in WordPress?
If you are writing an article in WordPress, or you may have visited other websites, you might have seen the Next Page button. This button is used to break the page of your article and split it into numerous Pages as many as you want. It is used to get more views to your page.
It is also used as a trick the user to stay on your website as long as possible. An article doesn’t look interesting if it is too long and it is also not suitable to make too many pages because it exhausts users and they eventually will leave your website or blog. Do you also want to add Next Page to your site, here’s the code;
Next Page
<!–nextpage–>
There are two simple methods to add the next page to your article and break it into many pages. Screenshots have been taken to illustrate it in a better way.
For Classic WordPress Editor Plugin Users
Method 01
- Go to add a new post as you do to write a post or an article.
- Click on “Text” on the right side of the article box.

- Now add the code given above and select ‘visual’ next to ‘Text’.
- It will look like this. You can change the size and color of this button.

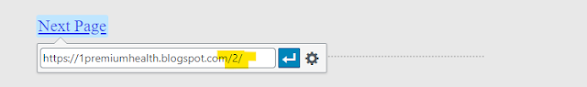
You have to add the link in the ‘Next page’ button in sequence. i.e., for the first page, you can add /2/ and for the 2nd page, you can add /3/ and so on.
You must have to start with /2/ in the first “Next Page” button because you are breaking the first page into other pages.
Remember: You have to paste the post/article link first and give the respective number. Like this:
Example: Your post link would look like when you create a post; www.yourwebsite.com/post-link
Copy this link and create a link option on the “next Page” text. Paste it there and include this /2/ for the first button and /3/ for the second and so on.


Method 02
This method is very easy you just have to press ”shift + Alt + P ” on your Keyboard to create a page break code. Then Right the Next Page text or Read more or any other text that you want to write to direct your user. That how simple it is.
For New WordPress Editor
Method 01
- Copy the code given above and paste it in blog body where you want to create page break.

- First Click on the list button on the top, marked as 1 in red.
- Then select “code editor” as near the red arrow with 2 marked in red.
Code editor will open;

- Paste the two lines code here; where you want to break the page.
- Then select the visual code option from the list button marked in red below.

And you are good to go.
Method 02
It is as simple as a piece of cake.
- Follow the instructions given in the images.
- Click on the plus button. You get it when you move your mouse arrow in the post body or paragraph.

- In the search type “page break’ and select the page break option from there.

Once selected you page will break.
- Add any Text that you like to appear and user will click on that text to direct to the new page; like “Next Page” before the page break line.

Just like this. Follow the same procedure as above to add link.

Read More: What is Ads.txt and How to ADD/CREATE Ads.txt file?